The structure of CSS Styling Section
Sponsored link
Blogger Template Design: Tutorial 3
I've cut down the CSS Styling Section into 9 smaller subsections. For now, I'll describe the subsections in general. We'll get to the details on the coding inside these subsections later in the following tutorials. Always refer to the Structure of a Blogger Template to help you understand better the subsections and containers that I explain here.
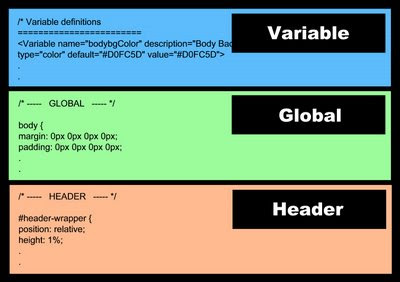
Subsection 1 - Variable:
This subsection contains the declaration (the introduction) of the font and color variables that appear in the Fonts and Colors tab in the Layout page. For example, the Text Color or the Text Font variables that you can choose and modify using the Fonts and Colors tab. In my templates, I've added a lot of variables (close to 40+) compared to some of the standard Blogger templates to make it easy for you to customize a lot of things on the template.
Subsection 2 - Global:
This part contains the code to control the general appearance and layout. If you look at the green bar above, you'll see the code "body {.....}". This means that every code that goes inside the {.....} will control the general properties (size, layout, & appearance) of the body of the template (everything that the computer screen covers). For example, it controls the width of your whole template and the background color or image. But it doesn't control the detailed properties of the whole template (that is done by all the other subsections). Or, if you do set the detailed properties inside the body container, say the Text Font, and then reset the same properties inside a smaller sub-container, the properties set in the body container will be overridden, or canceled.
Inside this subsection, you will also find other important large containers - the Outer-wrapper and the Content-wrapper - so this subsection is where you want to look for if you want to tweak those containers.
Subsection 3 - Header:
This part controls the properties of everything inside your Header-wrapper container. The most common ones are the Blog Title and the Blog Description. In most of my templates, I've added an extra object in the Header-wrapper - the Linkbar (or the horizontal menubar). Typically, you can't add extra object in the Header because you can't use the Add Page Element tab. To add the Linkbar, I had to change the 3rd Section of the template code structure (which is the Data section). In my own blog (dzelque.blogspot.com), I added something else, which is the Google Search Bar. Ideally, you can add just about anything you want there, if you know how to deal with the 3rd Section. We'll get to this later.

Subsection 4 - Main:
This part controls the properties (size, layout, and appearance) of everything that the Main-wrapper block contains - the Date Header, the Post, the Comment, the Feed Link, and any widgets that you drag into the Main section using the Add Page Element tab.
Subsection 5 - Sidebar:
This part controls the properties of everything inside your Sidebar-wrapper - for example the Labels, Blog Archive, Adsense units, Link Lists, etc. But, it doesn't set how many sidebars you have or their locations on the blog (example Sidebar-Main-Sidebar or Main-Sidebar-Sidebar). That part is done in the Section 3 of the Blogger Template Code Structure- the Data Section.
Subsection 6 - Miscellaneous:
This part controls the properties of additional elements in your blog that's not controlled by all the above subsections. These elements are the Profile (or the About Me block), the Blogquote, and the Code. It means if you want to, say, change the color of the quoted text or the font of your nickname in the About Me block, this is where you want to look for to tweak it.

Subsection 7 - Post-Footer:
In my Generic Template, this part controls the properties of 3 things:
This part controls all the properties of the Comments section in your blog.
Subsection 9 - Footer:
This part controls all the properties in the Footer section. Generally, the Footer section contains some text explaining the ownership or copyright of a blog. In some other blogs, they also put extra stuff in the Footer section, like the Recent Posts or Popular Posts in 2 or more columns. Basically, you can just put about anything in the Footer as in the Sidebar. But if you want to add more than 1 column to your Footer, you have to tweak the 3rd section of your Blogger Template Code Structure.
- Tutorial 2: The Structure of a Blogger Template Code
- Tutorial 4: Setting the Properties of a Container
I've cut down the CSS Styling Section into 9 smaller subsections. For now, I'll describe the subsections in general. We'll get to the details on the coding inside these subsections later in the following tutorials. Always refer to the Structure of a Blogger Template to help you understand better the subsections and containers that I explain here.

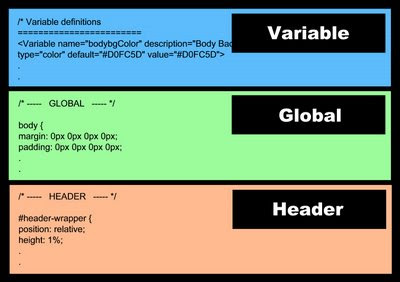
Subsection 1 - Variable:
This subsection contains the declaration (the introduction) of the font and color variables that appear in the Fonts and Colors tab in the Layout page. For example, the Text Color or the Text Font variables that you can choose and modify using the Fonts and Colors tab. In my templates, I've added a lot of variables (close to 40+) compared to some of the standard Blogger templates to make it easy for you to customize a lot of things on the template.
Subsection 2 - Global:
This part contains the code to control the general appearance and layout. If you look at the green bar above, you'll see the code "body {.....}". This means that every code that goes inside the {.....} will control the general properties (size, layout, & appearance) of the body of the template (everything that the computer screen covers). For example, it controls the width of your whole template and the background color or image. But it doesn't control the detailed properties of the whole template (that is done by all the other subsections). Or, if you do set the detailed properties inside the body container, say the Text Font, and then reset the same properties inside a smaller sub-container, the properties set in the body container will be overridden, or canceled.
Inside this subsection, you will also find other important large containers - the Outer-wrapper and the Content-wrapper - so this subsection is where you want to look for if you want to tweak those containers.
Subsection 3 - Header:
This part controls the properties of everything inside your Header-wrapper container. The most common ones are the Blog Title and the Blog Description. In most of my templates, I've added an extra object in the Header-wrapper - the Linkbar (or the horizontal menubar). Typically, you can't add extra object in the Header because you can't use the Add Page Element tab. To add the Linkbar, I had to change the 3rd Section of the template code structure (which is the Data section). In my own blog (dzelque.blogspot.com), I added something else, which is the Google Search Bar. Ideally, you can add just about anything you want there, if you know how to deal with the 3rd Section. We'll get to this later.

Subsection 4 - Main:
This part controls the properties (size, layout, and appearance) of everything that the Main-wrapper block contains - the Date Header, the Post, the Comment, the Feed Link, and any widgets that you drag into the Main section using the Add Page Element tab.
Subsection 5 - Sidebar:
This part controls the properties of everything inside your Sidebar-wrapper - for example the Labels, Blog Archive, Adsense units, Link Lists, etc. But, it doesn't set how many sidebars you have or their locations on the blog (example Sidebar-Main-Sidebar or Main-Sidebar-Sidebar). That part is done in the Section 3 of the Blogger Template Code Structure- the Data Section.
Subsection 6 - Miscellaneous:
This part controls the properties of additional elements in your blog that's not controlled by all the above subsections. These elements are the Profile (or the About Me block), the Blogquote, and the Code. It means if you want to, say, change the color of the quoted text or the font of your nickname in the About Me block, this is where you want to look for to tweak it.

Subsection 7 - Post-Footer:
In my Generic Template, this part controls the properties of 3 things:
- The Post-Footer - the texts below your post body. This is the part that contains information about your post, or the texts that say "Posted by YourNickname, Labels: ....., 5 Comments, etc.
- The Blog-Pager - the links at the bottom of your blog posts that say "Newer Posts, Home, or Older Posts".
- The Feed-Link - the link that says "Subscribe to: Posts (Atom)".
This part controls all the properties of the Comments section in your blog.
Subsection 9 - Footer:
This part controls all the properties in the Footer section. Generally, the Footer section contains some text explaining the ownership or copyright of a blog. In some other blogs, they also put extra stuff in the Footer section, like the Recent Posts or Popular Posts in 2 or more columns. Basically, you can just put about anything in the Footer as in the Sidebar. But if you want to add more than 1 column to your Footer, you have to tweak the 3rd section of your Blogger Template Code Structure.
Labels: Make Template, Tutorial
Translate to:
0 Comments:


Post a Comment
Thanks for your comment.